h5页面设计案例 h5页面设计案例分享
来源: 最后更新:24-05-06 09:02:22
-
文章来源:墨鹊微站
由于的普及,且h5适合通过手机、平台进行传播分享,导致企网业及组织、个人喜欢通过h5微站来分享、宣传推广信息,除了酷炫的页面展示外,h5中各种点击跳转也是一大特点,在我们制作h5页面的时候,也是经常用到跳转这一功能,通过跳转功能使得h5拥有更好、更便捷的展示效果和操作。那么我们用墨鹊微站制作h5网页时,如何实现自定义点击跳转呢?让小编带你们来了解一下吧。 首先在设置跳转功能的h5之前,我们需要先知道点击跳转的使用场景和基础用法,在墨鹊的微站中,点击跳转主网要用于以下几个用途:通过墨鹊制作好内容页并跳转到指定内容页、跳转到照片直播/大会直播、跳转到高德/百度地图、跳转到墨迹天气、打开互动游戏、拨打电话、注册报名系统、资料下载、播放视频、外部链接等等。在了解到跳转的用途后,大家在制作过程中就可以根据所需的功能进行跳转操作的使用了。那么具体如何制作呢? 我们经常遇到有多个页面或外部链接想整合到一个h5里的时候,这个时候如果你不懂技术又需要制作这样的h5就来墨鹊看看吧!墨鹊编辑器不需要代码能力,在画板网上拖拽组件上传图文即可快速生成你所需的h5微站。

比如上图,你如果想通过点击九宫格导航栏跳转到对应的外部链接,那么我们就可以选择九宫格组件,在右侧的编辑区选择跳转至外部链接,并在此处填入指定的外链地址即可。除了可以自定义跳转内容外,你也可以根据设计装饰当前的背景或上传自定义的标题,跳转后点击发布即可获取h5的二维码和链接。今天就先给大家介绍到这里,如果你需要把多个外链或者内容集合到一个h5里的话,就来墨鹊试试吧!墨鹊可以免费制作,并且还有不同的模板可以直接使用哦。
本站发布的相关文章已登记【鲸版权】未经许可不得转载!否则本站有权进行维权!标签: [db:关键词]
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
帮同学化妆最高日入近千 帮学生化妆帮同学化妆最高日入近千?浙江大二女生冲上热搜,彩妆,妆容,模特,王
2023吉林省紧缺急需职业工种目录政策解读 2024张杰上海演唱会启东直通车专线时间+票价 马龙谢幕,孙颖莎显示统治力,林诗栋紧追王楚钦,国乒新奥运周期竞争已启动 全世界都被吓了一跳 全世界都被吓了一跳是什么歌热门标签
热门文章
-
帮同学化妆最高日入近千 帮学生化妆 24-10-07
-
2024杭甬运河宁波段恢复全线通航(杭甬运河宁波大通方案) 24-10-07
-
2024宁波羽毛球亚锦赛有哪些选手参加 宁波羽毛球比赛2020 24-10-07
-
通过对华电车征税提议(通过对华电车征税提议的建议) 24-10-07
-
关于网传“男子接亲被加要18万彩礼”情况说明 24-10-07
-
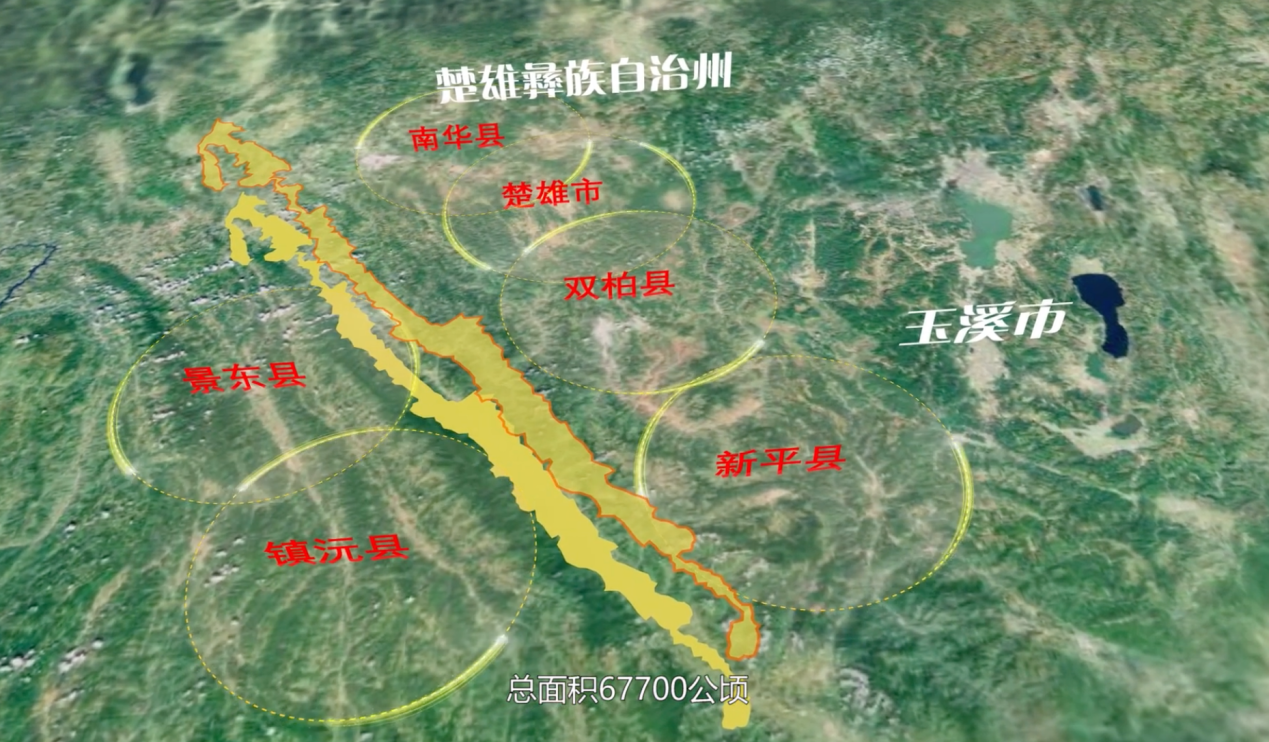
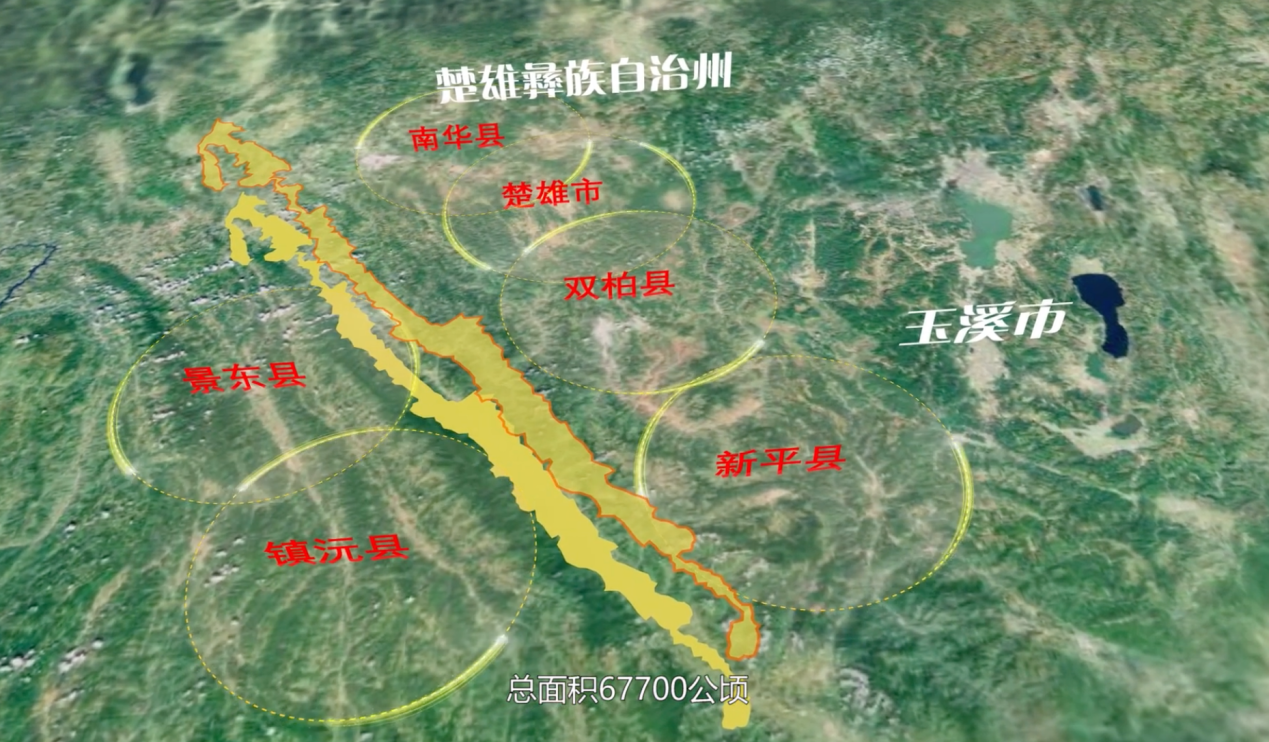
释新闻|登上热搜的哀牢山在哪里,山里都有什么? 24-10-07
-
2024年江门市公墓清明节祭扫预约方式汇总 24-10-07
-
襄阳市图书馆10月活动 襄阳市图书馆10月活动安排 24-10-06
-
2023青岛凤凰音乐节官方有哪些售票平台? 24-10-06
-
民宿老板回应哀牢山爆火:国庆期间房源天天爆满,平时约90元一晚涨到约240元 24-10-06