设置网页文本行高的属性是(设置网页文本行高的属性是:______)
来源: 最后更新:23-01-04 07:57:37
导读:1、在CSS中,line-height被用来控制行与行之间垂直距离。 2、行间距与半行间距,还是取决于CSS中的line-height。默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以
-
1、在CSS中,line-height被用来控制行与行之间垂直距离。
2、行间距与半行间距,还是取决于CSS中的line-height。默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}

你可以有5种方式来定义line-height。
3、line-height可以被定义为:body{line-height:normal;}
4、line-height可以被定义为:body{line-height:inherit;}
5、line-height可以使用一个百分比的值body{line-height:120%;}
6、line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
7、line-height也可以被定义为纯数字, body{line-height:1.2}
标签: 设置网页文本行高的属性是
免责声明:本文系转载,版权归原作者所有;旨在传递信息,其原创性以及文中陈述文字和内容未经本站证实。
孕期去水肿食物有哪些 想不到这些食物还能消水肿怀孕之后会遇到很多的状况,其中孕期水肿也属于状况之一,相信还有很
孩子学习效率提高的秘诀 得了疤痕怎么办?广州去找健肤医院 2024潍坊风筝会(交通+出行)指南 2021年潍坊风筝会在哪里举行 2024年济南国防教育知识竞赛赢救援包活动栏目导航
热门标签
热门文章
-
2024年兰州树人中学初中招生方案 兰州市树人中学2021年招生计划 24-05-17
-
2024兰州树人中学小升初什么时候报名(2020兰州树人中学小升初招生简章) 24-05-17
-
2024兰州树人中学初中录取时间+录取方式 24-05-17
-
大千世界水龙怎么获得(大千世界如何获得水龙) 24-05-17
-
2024岳阳中考跳绳多少个满分 岳阳中考跳绳标准 24-05-17
-
什么是透水砖 什么是透水砖图片 24-05-17
-
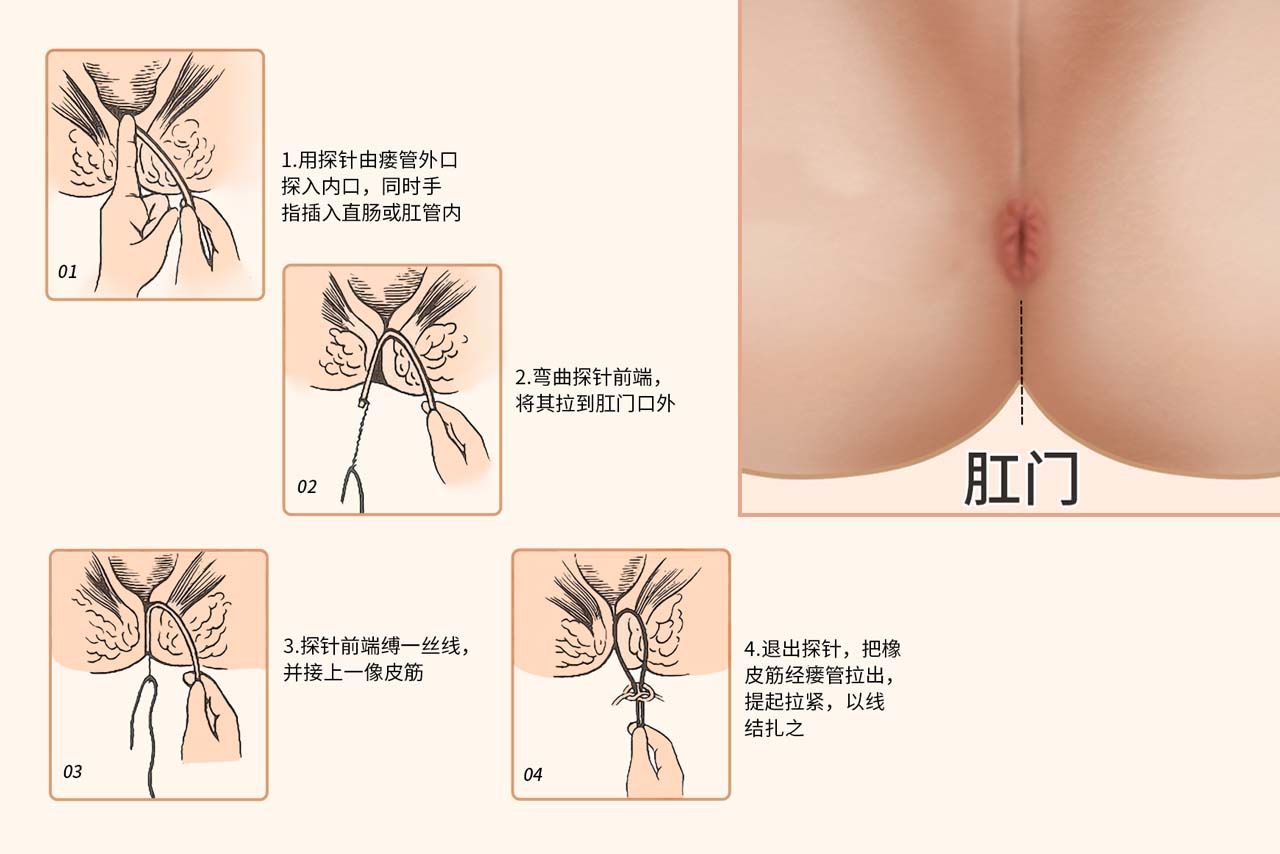
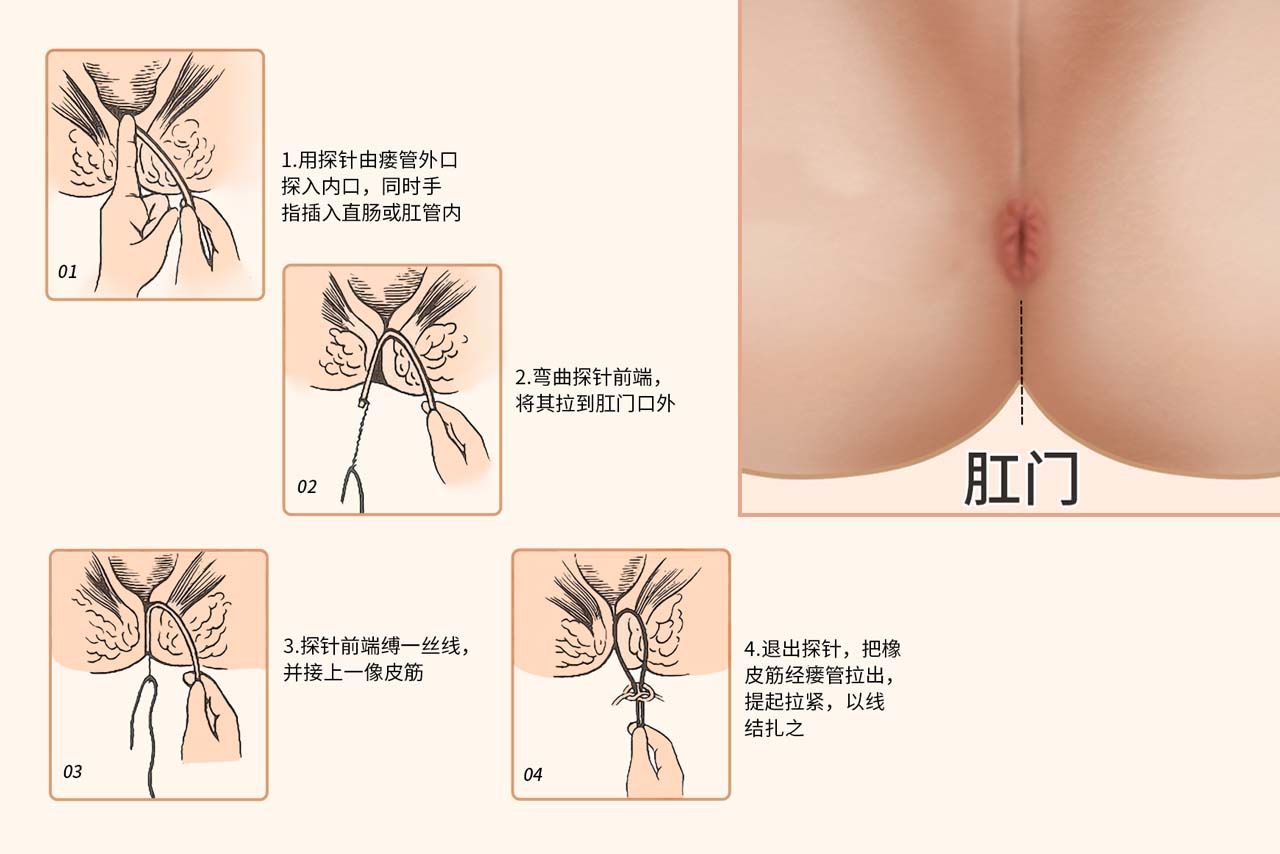
肛漏手术图片(肛瘘手术费多少钱) 24-05-17
-
钢板防锈防腐处理怎么做(钢板防锈防腐处理怎么做好) 24-05-17
-
伟星管和日丰管哪个质量好 伟星管和日丰管哪个质量好价格比较 24-05-17
-
柜门用吸塑板还是木工板 柜门用吸塑板还是生态木工板 24-05-17